了解从作为链接源的文档到作为链接目标的文档的文件路径对于创建链接至关重要。每个网页都有一个唯一的地址,称为统一资源定位符(URL)。但是,在创建本地链接(即从同一站点上的一个文档到另一个文档的链接)时,通常不指定作为链接目标的文档的完整URL,而是指定一个相对路径.有以下3 种类型的链接路径。1、绝对路径
提供链接文档的完整URL,并包括使用的协议(例如网页通常使用http://),例如http://www.tlkjt.com/,如图2-38所示。
您必须使用绝对路径链接到其他服务器上的文档。也可以对本地链接使用绝对路径链接(即指向同一站点内的文档的链接),但不建议这样做,因为一旦将此站点移动到不同的域,所有本地绝对路径链接都将断开。通过对本地链接使用相对路径,您还可以在需要在站点内移动文件时获得灵活性。
注意:插入图像(不是链接)时,您可以使用指向远程服务器上图像的绝对路径(本地硬盘驱动器上不可用的图像)。2、文档相对路径
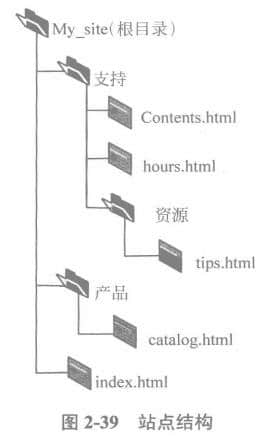
对于整个网站,文档相对路径通常是最合适的路径。通过使用文件夹层次结构指定从当前文档到链接文档的路径,文档相对路径也可用于链接到其他文件夹中的网页文件。文档相对路径的基本思想是省略当前文档和链接文档相同的绝对路径部分,只提供不同的路径部分。假设一个站点的结构如图2-39 所示。要从contents.html 链接到hours.html(两个文件在同一文件夹中),请使用相对路径hours.html 要链接到tips.html(在资源子文件夹中),请使用相对路径resources/tips.html。每次出现/. 斜线都会在文件夹层次结构中向下移动一个级别。 要链接到index.html(父文件夹中contents.html 的上一级),请使用相对路径./index.html。每次出现双/斜杠时,都会在文件夹层次结构中向上移动一个级别。要链接到catalog.html(位于父文件夹的不同子文件夹中),请使用相对路径./Product/catalog.html。其中./向上移动到父文件夹,而products/向下移动到products 子文件夹。
要链接到index.html(父文件夹中contents.html 的上一级),请使用相对路径./index.html。每次出现双/斜杠时,都会在文件夹层次结构中向上移动一个级别。要链接到catalog.html(位于父文件夹的不同子文件夹中),请使用相对路径./Product/catalog.html。其中./向上移动到父文件夹,而products/向下移动到products 子文件夹。
这时候,当用户将整个站点文件夹(比如My_site)移动到另一个磁盘(比如从E盘移动到F盘),那么这个文件夹下的所有文件都会保持相互之间的相对路径不变,即目前不需要更新这些文件之间的文档相关链接。但是,当移动包含文档相关链接或以文档相关链接为目标的单个文件时,必须更新这些链接。3、站点根目录相对路径
站点根目录相对路径是描述从站点根文件夹到文档的路径的路径。如果您使用的是使用多个服务器的大型网站,或者您使用的是承载多个站点的服务器,则可能需要使用这些路径。但是,如果您不熟悉这种类型的路径,最好坚持使用文档相对路径。
站点根目录相对路径以正斜杠开头,表示站点根文件夹。例如,/supportltips.html 是文件(tips.html) 的站点根目录相对路径,该文件位于站点根文件夹中
在支持子文件夹中。
如果您经常在网站的不同文件夹之间移动HTML 文件,站点根目录相对路径通常是指定链接的最佳方式。将包含相对链接的文档移动到站点根目录时,不需要更改这些链接。
但是,如果站点根目录相关链接指向的文档被移动或重命名,那么即使文档之间的相对路径没有改变,也必须更新这些链接。例如,如果您移动文件夹,则必须更新指向该文件夹中文件的所有站点根目录相关链接。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 19:32:22
更新时间:2026-02-07 19:32:22 网站建设
网站建设 644
644









