随着网站设计技术的进步,越来越多的网页设计师加入各种用JavaScript编写的特效,使网页看起来更加美观。然而,并不是所有的网页设计师都擅长使用JavaScript 语言。对于不擅长编写JavaScript的网页设计师,可以使用Dreamweaver内置的行为工具,以可视化的方式编辑网页特效。
在Dreamweaver 中,您还可以方便地制作各种动态交互窗体。通过这些形式,可以实现设计者与观者之间的各种交流。
这里介绍Dreamweaver的行为、时间轴等可视化网页特效制作工具,以及JavaScript的基础和表单的应用。
Behavior是Dreamweaver提供的视觉特效编辑工具,主要用于使网页动态响应用户操作,改变当前页面效果或执行一些特定的任务。 Dreamweaver 的行为是用JavaScript 代码预先编写的代码。这些代码可以被网页设计者通过简单的操作调用并嵌入到网页中,代码的执行可以由一些特定的事件触发。
要向网页添加行为,必须提供三个组件,即对象、事件和动作。客体是行为的主体;网页中的大部分对象都可以直接作为行为的对象,如文本、图片、表格等;事件是触发行为的条件,行为只有通过事件才能发生。 actions 是行为的主体,这部分决定行为做什么工作或者web对象被激活时变成什么状态。
Dreamweaver 提供了一个面板来管理和编辑行为,即[行为]面板。执行[窗口] | [行为]命令(Shift+F4组合键)在Dreamweaver中打开面板。使用【行为】面板,可以为对象添加所有行为,也可以修改当前选中行为的部分参数,如图6-1所示。
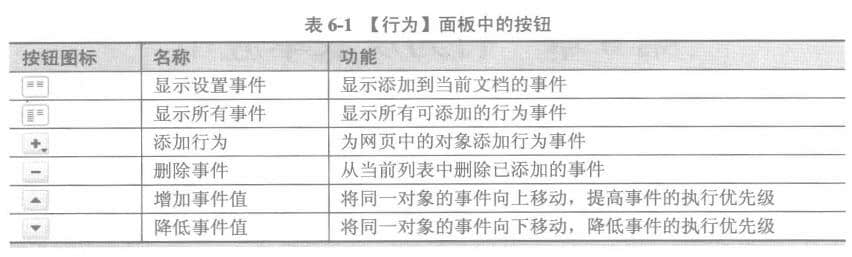
[行为] 面板中有6个可用按钮,其功能如表6-1所示。
Dreamweaver 中内置的各种行为构成了一个JavaScript 库。用户只需要用鼠标选择各种动作并设置一些简单的参数就可以为他们设置触发的事件,并将库中的JavaScript代码应用到网页中。
在编辑行为之前应首先选择对象。在Dreamweaver中,网页中的所有标签(包括整个网页、各种文本、图像、多媒体、表格、图层、框架等)都可以作为动作的对象。不同的对象可以添加不同的行为,可以设置触发动作的各种事件。在Dreamweaver 中,支持所有JavaScript 事件作为动作的触发条件,如表6-2 所示。

编辑一个行为的触发事件,可以直接在【行为】面板中选中添加的行为,点击该行为的触发事件,然后在弹出的下拉菜单中选择对应的事件或者直接在事件菜单文本框事件类型,如图6-2所示。
在行为列表中双击添加的行为,或单击鼠标右键执行【编辑行为】命令,也可以在弹出的对话框中编辑行为的参数,如图6-3所示。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 19:30:41
更新时间:2026-02-07 19:30:41 网站建设
网站建设 837
837









