互联网在过去十年中发生了翻天覆地的变化,但它根本没有改变。如果我们看看10 年前,我们会发现大量的网站都有一个共同的排版模型。页眉、页脚、侧边栏和内容区域构成了这个简单的布局。这是人们对网络排版的期望。与此同时,Macromedia Flash 的兴起将其他排版方式带入了一个新时代。布局不再必须绑定到固定格式。当然,随着FLASH的没落,这种方式也淡出一些了……我说是淡了,因为它现在正在卷土重来。
假设您研究了一个流行的投资组合网站,该网站展示了当今的网页设计。毫无疑问,您会注意到网页的基本结构是千变万化的,根本没有固定的形式。它可以被拉伸并转换成任何想要的东西。我认为这是响应式网页设计的最佳副产品。事实上,新规范是根本没有固定的规范。



总之,我们可以观察到几个重要的排版设计趋势,它们代表了我所理解的非常规布局。它们是非常规的,因为它们不严格遵循特定的代码或既定系统。但我可以找到数十个(如果不是数百个)属于这些类别的这种趋势的实例。
在本文中,您会发现非常规印刷趋势的有趣大杂烩,希望它能激发您思考网页设计的基本结构。让我们仔细看看.基于模块或网格
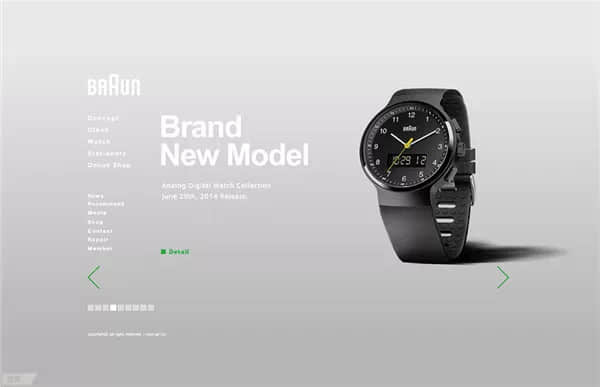
这个案例完美地说明了这一点。整个设计是响应式的。随着屏幕尺寸的变化,每个模块都会改变尺寸以适应空间。均匀划分屏幕使设计更容易适应。它们还(在大屏幕尺寸下)引入了打破模块边界的元素,这是点睛之笔。
下一个排版基于模块化或网格状结构。在这些设计中,每个模块都试图缩放到屏幕尺寸。这并不是真正的新方法,但响应式网页设计使其更加有用。它意味着可以从各种模块化组件(如构建块)创建的自适应布局模式。分割屏幕

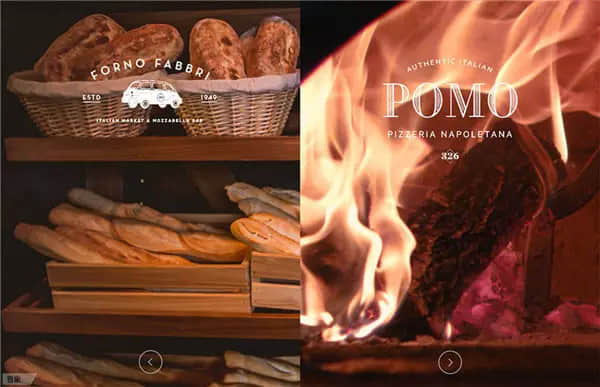
在此类别中,我们选择的网站使用垂直分隔线来划分屏幕。这可能有很多原因,通过研究大量此类案例,我发现了两个主要的原因。
其中一个原因是,有时在一组设计中,确实有两个同样重要的主要元素。网页设计的一种常见方法是按重要性对内容进行排序。然后,重要性在设计的层次结构和结构中体现出来。但是,如果您只想宣传两件事怎么办?这样,您就可以突出显示两者并让用户快速在它们之间进行选择。
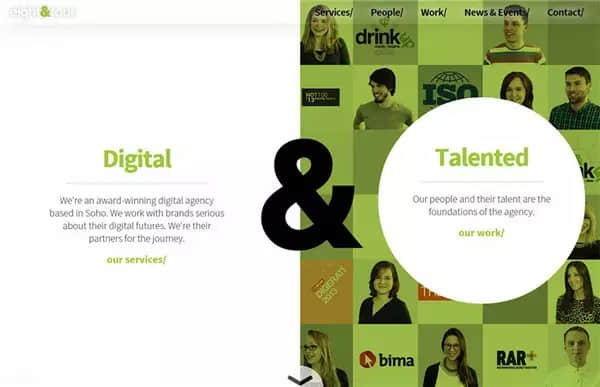
第二个原因是有时你必须表现出重要的二元性。以八四网站为例。他们在这里想表达的是,他们的核心竞争力来自扎根于数字领域,以及多才多艺的员工。这两件事造就了他们。通过屏幕分割来表达这一点是一种令人愉快的方式。去界面化

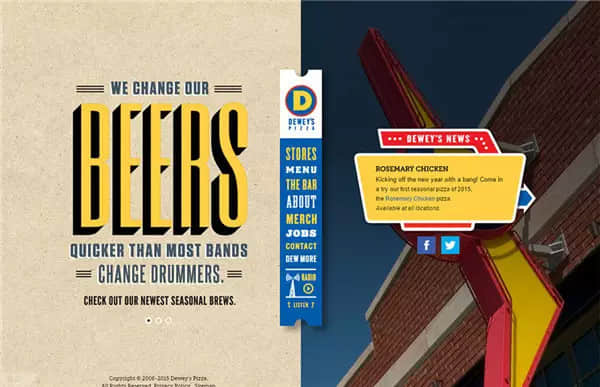
网页设计中的主要元素之一是容器元素:框、边框、形状和所有类型的容器都用于将内容与页面分开。想象一个闷热的标题,元素整齐地放在里面,与内容分开。现在的一个普遍趋势是删除所有这些额外的界面元素。
这是一种极简主义的方法,但它通过一些有趣的曲折更进了一步。
可以看出,通过去除任何感性的页眉和页脚,内容得到了极大的强调。您将首先看到公司名称,然后是对他们做什么(和在哪里)的清晰描述,而不是首先看到标题。之后是主导航。在让用户浏览之前强调品牌的好方法!它形成了美丽的视觉流动。有趣的是,标题和界面仅在您滚动页面时出现。漂亮而有效的排版,这种模式的使用令人鼓舞。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 19:01:37
更新时间:2026-02-07 19:01:37 网站建设
网站建设 674
674









