制作网页时经常会用到一些技巧,比如在表格周围加圆角,可以避免直接使用表格的直角,过于死板。很多网友都提到了解决办法。我们选择最具代表性的两种方式来重现圆桌的网站制作过程。第一种制作方法:
一、CSS3圆角的优点
传统的圆角生成方案必须使用多张图片作为背景图案。有了CSS3的出现,我们再也不用浪费时间制作这些图片了,还有很多其他的好处:
* 减少维护工作量。不再需要为图像文件生成、更新和编写网页代码的工作。
* 提高网络性能。网页加载速度更快,因为不再需要不必要的HTTP 请求。
* 提高视觉可靠性。在某些情况下(网络拥塞、服务器错误、网速慢等),背景图片会下载失败,导致视觉效果不佳。 CSS3 不会发生这种情况。
二、border-radius属性
CSS3圆角只需要设置一个属性:border-radius(意思是'边框半径')。你为这个属性提供一个值,你可以同时设置四个角的半径。可以使用所有合法的CSS 测量值:em、ex、pt、px、百分比等。
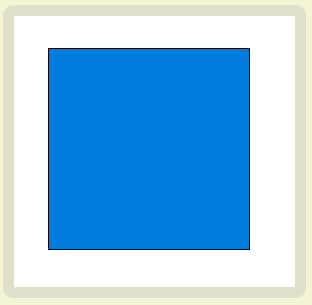
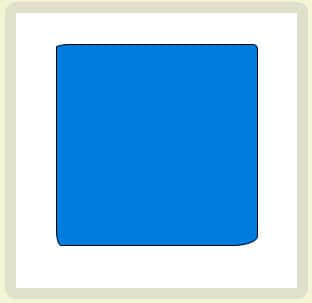
例如,这是一个div 框:

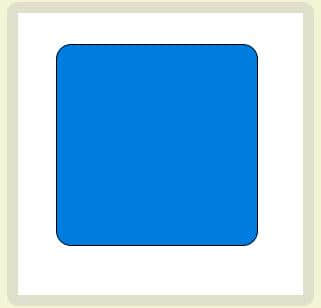
现在将其角半径设置为15px:border-radius: 15px;

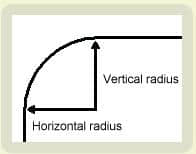
该语句将每个角的'水平半径'(水平半径)和'垂直半径'(垂直半径)都设置为15px。

border-radius可以同时设置1到4个值。如果设置为1 值,则表示所有4 个圆角都使用该值。如果设置了两个值,则左上角和右下角使用第一个值,右上角和左下角使用第二个值。如果设置了三个值,左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。如果设置了四个值,分别对应左上角、右上角、右下角、左下角(顺时针顺序)。
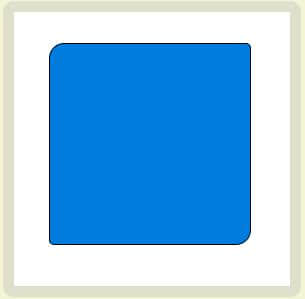
边界半径: 15px 5px;

border-radius: 15px 5px 25px;

border-radius: 15px 5px 25px 0px;

(左下角的半径为0,使其成为直角。)
border-radius 还可以设置第二组带斜杠的值。在这种情况下,第一组值代表水平半径,第二组值代表垂直半径。第二组数值也可以同时设置1到4个数值,应用规则同第一组数值。
border-radius: 15px 5px/3px;

border-radius: 15px 5px 25px/3px 5px;

border-radius: 15px 5px 25px 5px/3px 5px 10px 15px;

浏览器支持:
IE 9、Opera 10.5、Safari 5、Chrome 4 和Firefox 4 都支持上述border-radius 属性。早期版本的Safari 和Chrome,支持-webkit-border-radius 属性,早期版本的Firefox 支持-moz-border-r
adius属性。目前来看,为了保证兼容性,只需同时设置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;
border-radius: 15px;
(注意:border-radius必须放在最后声明,否则可能会失效。)
另外,早期版本Firefox的单个圆角的语句,与标准语法略有不同。
* -moz-border-radius-topleft(标准语法:border-top-left-radius)
* -moz-border-radius-topright(标准语法:border-top-right-radius)
* -moz-border-radius-bottomleft(标准语法:border-bottom-left-radius)
* -moz-border-radius-bottomright(标准语法:border-bottom-right-radius)
第二种制作方法:
 |
1. 做两个圆角的图片,这两个图片可以先做一个图片,然后用photoshop软件垂直翻转一下就行了。 |
 |
2. 在两个图片中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的单元间距设为1,其他都为0。 |
 |
3. 将表格的单元格背景色设置为白色(从2、3两步可以看出这里其实是制作了一个细线边框的表格) |
 |
4. 最后我们就可以在表格里面填写内容了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,当然你也可以改变整个圆角表格的尺寸,要做的就是改变圆角图片和插入表格的尺寸了。 |
代码如下:
http://www.tlkjt.com/uploadfiles/20060823094159.gif" width=125>
说明:其实就是两个圆角图片与一个细线表格组合在一起。
第三种制作方法:
 |
1. 准备工作:制作两个小圆角图片,如右图。可以先制作一个,让后用相关软件翻转就可以了 |
 |
2. 制作一个一行三列的表格。表格的单元间距、单元边距、边框均设置为零。宽度默认为100%,也可以设成固定的宽度,本例设为150像素。 |

|
3. 单击“显示隐藏指导方针”按钮,并将第一步的两个小图片分别插入第一、第三单元格。然后选中左边的小图片,再按一下向左的方向键,最后按退格键,将小图片前的一个空格删除。 |

|
4. 设置第一个单元格的水平对齐方式为左对齐,垂直对齐方式为顶部,使图片在单元格的左上方,第三个单元格的水平对齐方式为右对齐,垂直对齐方式为顶部,使图片在单元格的右上方。 |

|
5. 将每个单元单元格的背景色(注意是单元格)设置为插入的图片颜色相同。 |

|
6. 在下面再插入一个同样边框颜色的细线表格,现在就可以在细线表格里写入内容了。 |
代码如下:
| 这种表格是不是很眼熟啊?的确,我们可以在很多的大网站找到它的身影。 |
说明:它由两个单独的表格组成,其中第一个表格是出现圆角的关键。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 21:21:13
更新时间:2026-02-07 21:21:13 网站建设
网站建设 685
685









