接下来推来客给大家分享网站设计的页面标准布局框架:1、页面框架
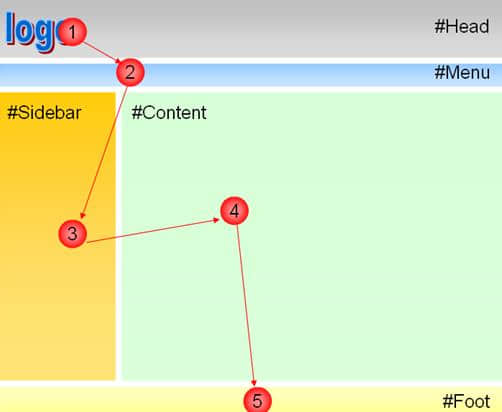
WEB的页面框架是指构成一个完整页面的组织结构。它通常由以下三部分组成:Head、Main、Foot。有时,出于布局需要,在“Head”下增加一个用于页面功能导航的“Menu”。如图所示:
 2、布局原则
2、布局原则
对于一个WEB应用来说,页面布局对应于Web应用的功能区域,页面中各个部分之间的划分比例必须遵循一定的规则。
页面布局的设计首先需要考虑用户浏览网页时的视觉流的要求:

从视觉流向上看,用户首先看到的是页面“Head”部分的左侧,通常是标识WEB应用的Logo;然后显示WEB应用程序主要功能的“菜单”用于页面导航;接下来,用户将看到的是页面左侧的“侧边栏”。通常,这也用于页面功能导航,与“菜单”的选择相呼应。这里的内容可以用树状结构展示更详细的功能。接下来是页面中央的内容部分,最后用户的视线落在了WEB页面的底部。3、页面分割
以上图布局为例,按照网页设计常用的方法,结合黄金比例的方法:
首先将页面按照3*3的方式进行分页,如下图:

高度方向上1/3区域按黄金分割法划分头部区域和菜单区域;
宽度方向,中间左侧1/3区域按照黄金分割法划分为侧边栏区域,剩余空间留作内容区域;
高度方向下1/3区域按黄金分割法划分足部区域;4、页面结构
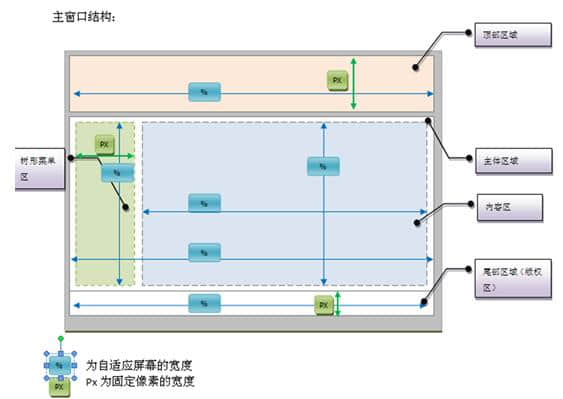
在页面的布局中,各个区域的大小定义是不同的,如下图所示:

在页面布局中,各功能区域按照“像素”和“比例”进行切分,以1024*768分辨率为基准,其中:
Head区域按比例设置宽度,宽度按100%设置,高度由占用的固定像素值决定,一般? px,如果有菜单区域,调整为?像素;
Menu区的配置要求同“head”。宽度按照100%设置,高度结合“头部”的高度设置确定。像素;
Sidebar区域的宽度是组合与“内容”的黄金比例,由固定像素决定,一般情况下?像素;高度按比例设置;
内容区,高宽方向布局均按比例设置;
Foot区域,宽度按100%设置,高度由占用的固定像素值决定,一般?像素;
5、页面展现
对于页面布局,除了上述要求外,还需要考虑以下要求:
可适应1024*768和800*600两种分辨率;
接口层次不超过3层;
在默认窗口设置下,不应出现水平和垂直滚动条;
当界面内容超出显示区域时,会以浮层的形式显示;
另外,对于用户的感官来说,屏幕对角线相交的位置就是用户直视的地方,页面正上方的四分之一是容易引起用户注意的位置,所以在放置页面的时候要注意使用这两个位置。
要求:
父页面或主页面的中心位置应设计在对角线焦点附近;
子页面的位置应靠近主窗体的左上角或中心;
当需要弹出多个子页面时,应将子页面移动到右下方,以显示表单标题;
页面上半部分放置用户标识、主要功能导航和部分系统操作功能;6、页面美化
界面的大小应符合美学要求
点,感觉协调舒适,能在有效的范围内吸引用户的注意力。建议和要求:
- 长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度;
- 布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间;
- 同一页面上的按钮大小应该一致,不同页面的按钮大小尽量相近,按钮上忌用太长的名称;
- 按钮的大小要与界面的大小和空间要协调;
- 避免空旷的界面上放置很大的按钮;
- 放置完控件后界面不应有很大的空缺位置;
- 字体的大小要与界面的大小比例协调, 通常使用的字体12px;
- 前景与背景色搭配合理协调,反差不宜太大,主色要柔和,最好少用深色,如大红、大绿等,可以借用Windows界面色调;
- 大型系统常用的主色有"#E1E1E1"、"#EFEFEF"、"#C0C0C0"等;
- 界面风格要保持一致,字的大小、颜色、字体要相同,需要艺术处理或有特殊要求的地方建议使用图片表现;
- 如果窗体支持最大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放;
- 系统对话框页面不应该支持缩放,即右上角只有关闭功能;
- 通常父窗体支持缩放时,子窗体没有必要缩放;
- 如果能给用户提供自定义界面风格,则由用户自己选择颜色、字体等;
页面字体属性的设置在相应的CSS中进行定义,页面文字编码要求是UTF-8,在规定字体属性时,需要设置:中文采用“宋体”,英文采用“Arial”或“verdana”,CSS文件中的font-family里面必须保证有“宋体”。
对于页面属性中字体大小的设置,需要内容的不同级别来设置,通常:
- “Head”中标题文字,20px;
- “Menu”中的导航文字,14px;
- “Sidebar”中的文字,12px;
- “Content”中的正文,12px或14px,标题;
- “foot”中的文字,12px或10px;
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 19:30:52
更新时间:2026-02-07 19:30:52 网站建设
网站建设 598
598









