在早期的网站建设中,网页完全由一些简单排版的文字和图片组成,HTML语言允许使用一些描述性的标签来美化网页的设计。然而,随着网络技术的发展,简单的HTML标签已经不能满足人们对网页美观的要求。因此,W3C制定了CSS的技术规范,希望能帮助网页设计师通过CSS设计出各种精美的网页。
CSS技术在网页中主要用于布局和美化,与XHTML的有机结合可以使Web更加结构化和规范化。 CSS作为最重要的网页布局和美化工具之一,近年来得到了非常迅速的普及。国内几乎所有的大型商业网站都在使用CSS来进行网页布局,美化和设计网页上的各种对象。
CSS(Cascading Style Sheet,层叠样式表)是一种用于网页设计的标记语言,不需要编译,直接被网页浏览器解析。在网页中,CSS的作用是在XHTML中描述和定义对象,并通过这些描述和定义来控制网页中的对象和网页的整体风格。
Dreamweaver 具有强大的CSS 编辑功能。要在Dreamweaver 中编辑CSS,您需要使用CSS 面板。通过CSS面板,您可以为网页添加、删除和编辑CSS样式代码。
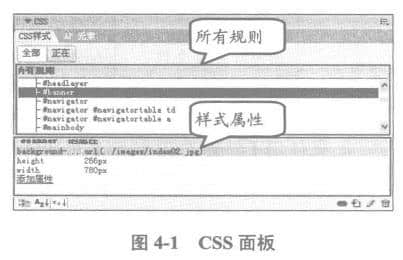
在Dreamweaver 中,执行[window] | [CSS 样式I 命令(或按Shift+F11 组合键),可以打开CSS 面板。该面板分为两个部分,“所有规则”部分和“样式属性”部分。 All Rules 部分显示了当前网页中的所有CSS 样式,而Style Attributes 部分列出了当前选中的CSS 样式定义了哪些属性,如图4-1 所示。
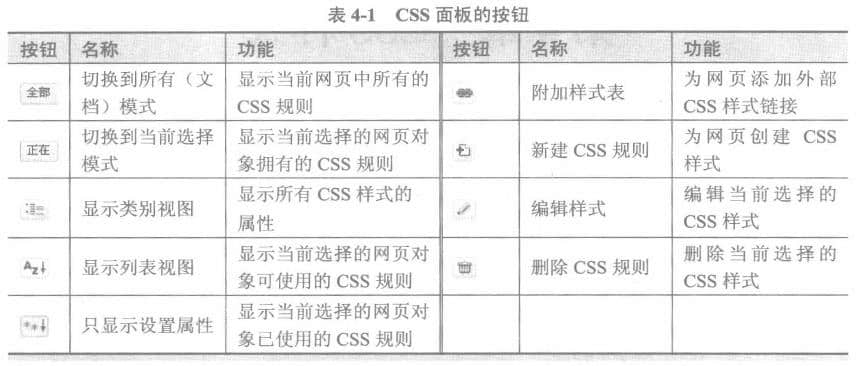
在CSS面板中,可以通过一些按钮来操作网页的CSS规则,如表4-1所示。

使用Dreamweaver为网页创建CSS规则,点击【新建CSS规则】按钮,在弹出的【新建CSS规则】对话框中设置新建CSS规则的基本参数,如图4-2所示。
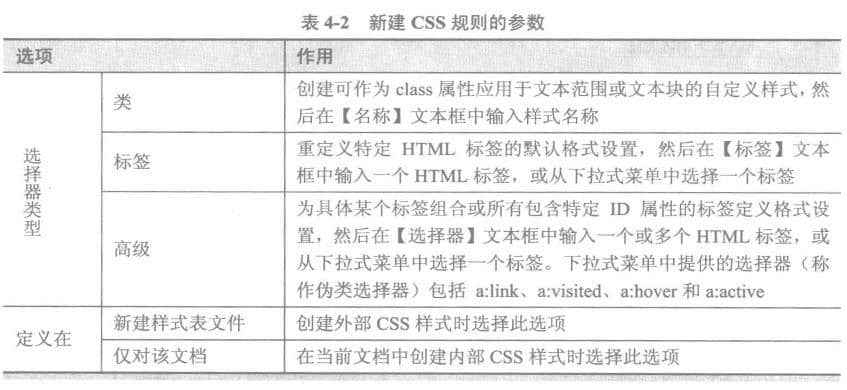
在此对话框中,可以创建不同类型的CSS 样式。其中,对话框中详细参数的介绍如表4-2所示。
如果您使用[新建CSS规则]对话框创建外部CSS样式,Dreamweaver会提示您保存外部CSS链接文件。并在保存后自动打开文件以供网页设计师编辑。
CSS 是一个非常重要的网页设计工具。目前几乎所有的网页设计都离不开CSS。因此,在设计网页之前,有必要了解CSS的基本语法和结构。
CSS的语句结构非常简单。每段CSS代码由两部分组成,即选择器(Selector)
和声明。声明还包括属性和属性值两部分,必须写在大括号“{}”中。 Css代码的书写格式如下。

我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 19:35:49
更新时间:2026-02-07 19:35:49 网站建设
网站建设 655
655









