CSS布局是一种新兴的布局方式,也叫CSS+DIV(其实应该是CSS+XHTML)布局。它最大的优点是利用CSS为网站设计的块对象添加定位属性。将它们转换成AP元素后,就可以将对象放置在网页的任意位置,并且可以设置这些块对象的堆叠顺序。这样,网页的每张图片、每段文字、每张表格都可以添加到CSS定义的块对象中,实现灵活多样的布局方式。 CSS定义的AP元素还可以与JavaScript等脚本语言结合,产生各种动态效果。
CSS盒模型(Box Model)是CSS中用来描述块对象的模型。通过该模型,可以非常恰当、形象地展示CSS块对象的各种属性,以辅助网页设计人员理解CSS块布局的原理。盒子模型是CSS布局的基础。1.盒模型的结构
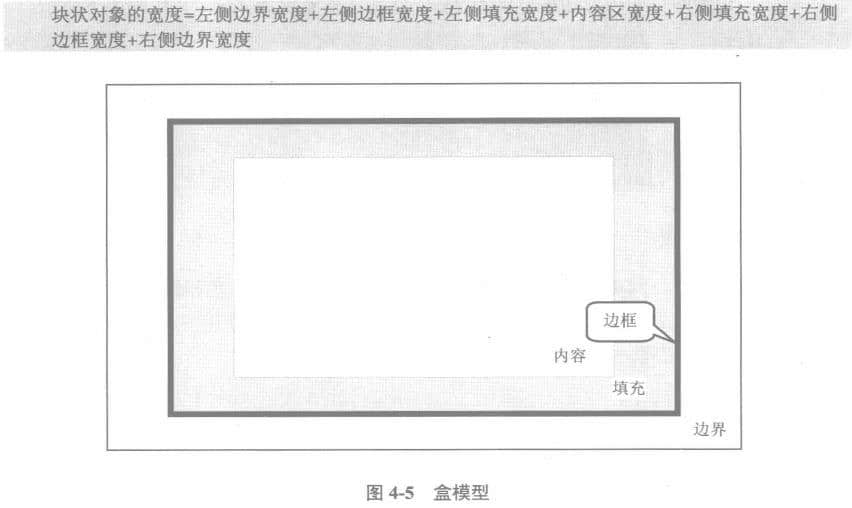
在CSS 中,所有块对象都被视为一个矩形框。矩形的所有与位置相关的属性都被视为盒模型的一部分。盒模型的结构如图4-5所示。
CSS定义的块对象包括四部分:边框区域、边框区域、填充区域和内容。这些区域的大小可以使用CSS 定义,而不会影响块对象的内容。在网页中,标准的CSS块对象高度计算公式如下。

标准Css 块对象的宽度计算公式如下。

了解了网页块对象的高和宽的计算方法后,就可以根据这些方法来定义这些对象在网页中的排列方式了。2.边界
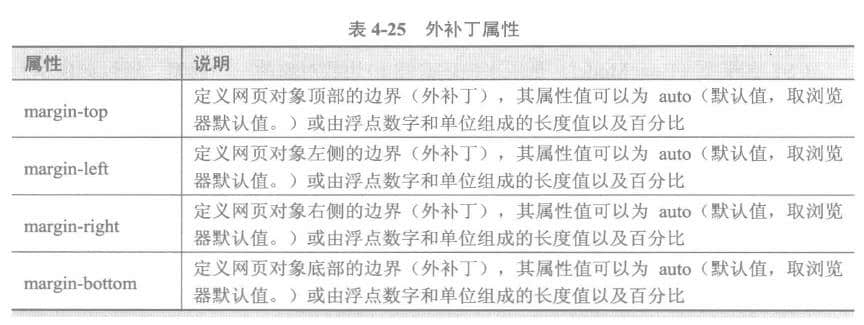
在CSS 中,边框也称为外部补丁。定义块对象的边界,需要使用复合属性margin及其四个子属性,如表4-25所示。

也可以不使用composite 属性,使用margin 属性为网页对象设置4 条边的边框值。这是通过为margin 属性设置多个属性值来完成的。当为margin属性设置了两个属性值时,第一个属性值定义了网页对象的上下边框,第二个属性值定义了网页对象左右两侧的边框,以及它的代码如下。

为margin属性设置3个属性值时,第一个属性值定义网页对象顶部的边框,第二个属性值定义网页对象的左右边框,第三个属性值定义网页底部边框对象,代码如下。

当为margin属性设置了四个属性值时,四个属性值分别定义了网页对象的上、右、下、左的边框宽度,其代码如下。
 3.填充
3.填充
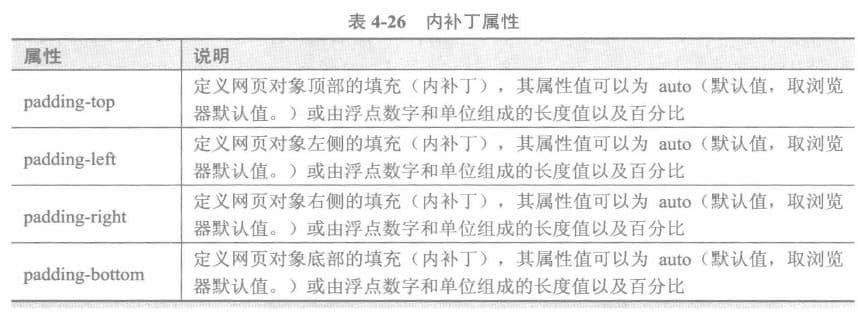
在CSS 中,padding 也被称为inner patch。定义块对象的padding,需要使用复合属性padding及其四个子属性,如表4-26所示。
使用没有复合属性的padding属性也可以为网页对象的4个边设置不同的padding值。方法是为padding属性设置多个属性值。当为padding属性设置两个属性值时,第一个属性值定义了网页对象顶部和底部的padding,而第二个属性值定义了网页对象的左侧和右侧。 Side padding,其代码如下所示。

为margin属性设置3个属性值时,第一个属性值定义web对象顶部的padding,第二个属性值定义web对象左右两侧的padding,第三个属性值定义web对象底部的padding,其代码如下所示。
当为margin属性设置了四个属性值时,四个属性值分别定义了网页对象的上、右、下、左的padding宽度,代码如下。

我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 19:33:51
更新时间:2026-02-07 19:33:51 网站建设
网站建设 517
517









