框架是布局XHTML 的一种特殊方式。它可以通过frame标签将网页分成多个区域,通过这些区域显示不同的网页。在带框架的网页中,必须使用框架集标签将这些框架组织成框架集。1.框架和框架集
框架和框架集是两个不同的东西。网站制作框架只是网页中的一个区域,其中可以显示一个XHTML文档,与浏览器窗口中其他区域的内容无关。通常两个或多个框架可以组合成一个网页。
框架集是一种HTML 文档,它定义了一组框架和属性的布局,例如每个框架中初始显示的数量、大小、位置和URL。 frameset文件本身并不包含要在浏览器中显示的HTML内容,而只是提供了浏览器显示单个框架的方法和规范。所谓framed webpage就是由包括frame的frameset组成的网页。2.框架网页的优点
带框架的网页具有鲜明的特点。在设计网页的过程中,框架的使用必须满足简单、易用、易于浏览和维护的条件。布局简单
在使用Dreamweaver 设计网页时,最常用的网页布局工具是分层div 或表格。在使用图层或表格布局时,通常需要在网页中不断插入各种标签和对象,并为这些对象设置属性。使用frame布局非常简单,点击几下鼠标就可以实现网页的整体布局,所有的尺寸和宽度都可以通过鼠标拖动实现。制作方便
使用Dreamweaver制作整个网站时,网站的每一页都有一些相同的元素,例如导航栏、页脚等。前面已经介绍了使用库来插入这些元素。其实可以使用框架来设计网页,将导航栏和页脚保存为单独的网页,通过框架调用。整个网站的所有网页都可以使用导航栏页面和页脚页面。适用于长页面
在一些比较长的网页中(如大型文章或博客、网站的后台程序页面等),用户可能需要拖动滚动条才能浏览整个网页。在正常的网页中,用户浏览完网页后,通常需要将滚动条拖回到网页顶部,才能继续使用导航栏。如果在网页中使用框架,将导航栏作为单独的框架使用,用户可以直接使用导航栏,而无需拖动滚动条。由于这个优势,很多论坛都喜欢用frame来做导航栏。一个框架网页通常由多个网页组成。例如,如果一个网页由3 个框架组成,那么它应该包含4 个网页,框架集,每个框架应该有一个单独的网页。框架集控制网页在每个框架中的显示方式。
Dreamweaver 中为用户预定义了各种框架集类型。使用这些预定义的框架集类型,您可以轻松地创建各种布局的框架网页。在制作框架网页之前,应先执行[查看][视觉助手][框架边框]命令,使Dreamweaver显示框架边框。制作有框架布局的网页通常有以下四种方法。1.新建框架网页
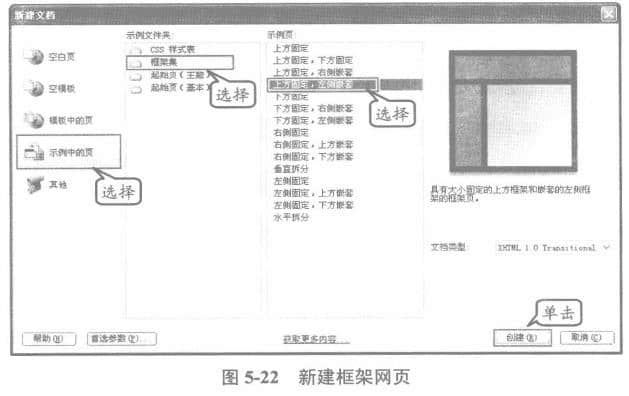
在Dreamweaver 中,执行【文件】【新建】命令,打开【新建文档】对话框。在该对话框中选择【示例中的页面】【框架集】选项,可以在列表菜单中选择各种框架,如图5-22所示。
 2.插入框架集
2.插入框架集
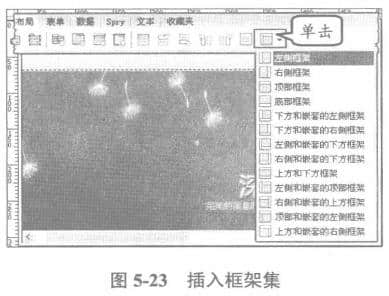
除了创建新的带框架的网页外,您还可以将框架集插入到您已经创建的其他类型的网页中。打开需要插入框架的网页,点击【插入】工具栏中的【布局】和【框架】选项卡,弹出框架类型菜单。点击相应的框架类型,创建框架网页,如图5-23所示。
 3.拆分框架
3.拆分框架
拆分框架也是创建框架网页的常用方法。打开网页文档后,执行【修改】【框架集】命令,可以选择【拆分左框架】等子命令。4.插入HTML
另一种插入框架网页的方法是在打开的网页中执行【插入记录】【HTML】【框架】命令,选择各种类型的框架,将其HTML代码插入到网页中。
插入图框后,会弹出【图框标签辅助功能属性】对话框。在此对话框中,您可以为每一帧设置一个标题。设置好标题后,点击【确定】按钮,完成图框的创建。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 21:15:28
更新时间:2026-02-07 21:15:28 网站建设
网站建设 706
706









