表单是浏览器与服务器进行通信的数据入口。表单是浏览器中的一个区域,包含网站建设的表单属性。表单属性是允许用户在表单中输入各种信息的属性(如文本框、密码框、下拉列表、单选按钮、复选框等)。
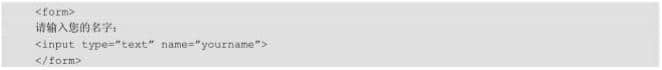
表单是用表单定义的,例如下面的代码定义了一个文本框表单:

将上述代码保存为“form.htm”,在浏览器中打开,结果如图1.10所示。

表格本身是不可见的。此外,在大多数浏览器中,文本框的宽度默认为20 个字符。
最常用的表单标签是input。 Input 的类型由type 属性指定。最常用的输入类型解释如下。1、单选按钮

将以上代码保存为“radio.htm”,用浏览器打开,结果如图1.11所示。

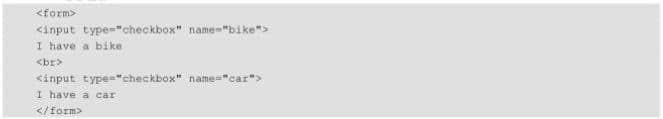
单选按钮是指多个选择框,但只能选择其中一个。2、复选框

将上述代码保存为“checkbox.htm”,用浏览器打开,结果如图1.12所示。check boxes表示可以多选。

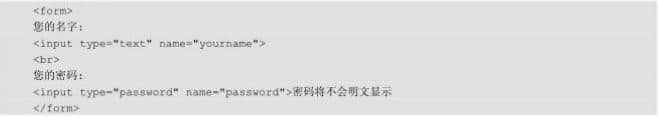
3、密码框

将以上代码保存为'password.htm',用浏览器打开。结果如图1.13 所示。

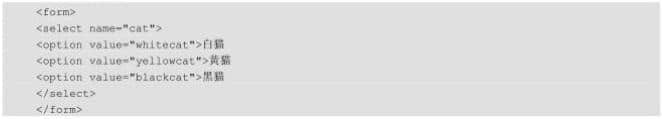
4、下拉列表

将以上代码保存为“select.htm”,用浏览器打开,结果如图1.14所示。
 5、预选下拉列表
5、预选下拉列表

将以上代码保存为“selected.htm”,用浏览器打开,结果如图1.15所示。

在option中添加“selected”表示预选置顶,这样下拉列表中默认选中此项。6、文本域

将以上代码保存为'textarea.htm',用浏览器打开,结果如图1.16所示。 rows属性是指行数,cols是指一行显示多少个单词(英文)。

7、按钮

将以上代码保存为'submit.htm'并用浏览器打开。结果如图1.17 所示。

普通按钮可以在任何地方使用,提交按钮仅用于表单提交。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 15:50:54
更新时间:2026-02-07 15:50:54 网站建设
网站建设 452
452









