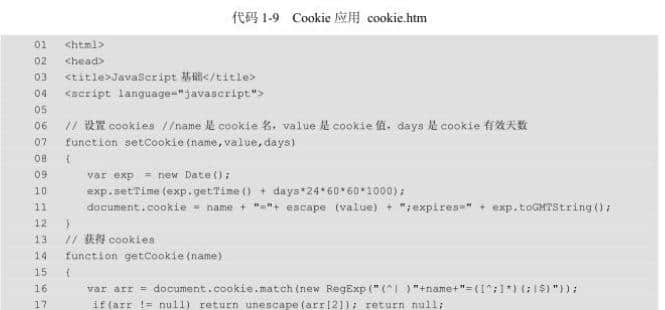
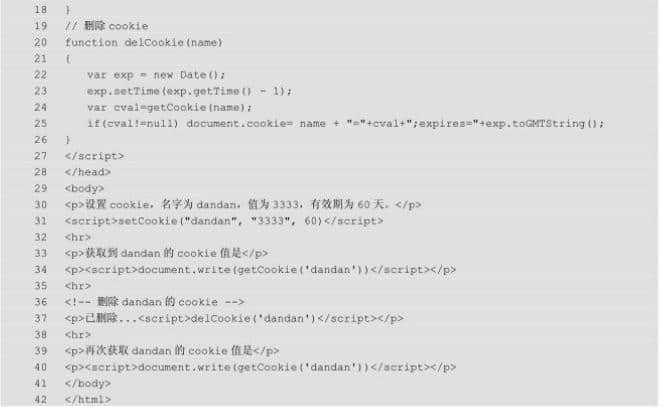
Cookies,中文翻译为cookies,只是浏览器缓存中的一小段信息。通过cookies,网站制作可以识别用户,比如用户是否是第一次访问,浏览过什么内容等,也可以用来验证用户是否登录过网站,让用户只能登录一次网站,下次回来不需要重新登录。简而言之,cookies 非常有用。 JavaScript可以方便地设置、获取和删除cookies,查看代码1-9的应用案例。


将以上代码保存为“cookie.htm”,用浏览器打开,结果如图1.20所示。

代码分析:在上面例子的JavaScript脚本中,有一些以前从未见过的结构和关键字。

以关键字“function”开头的称为函数,后接函数名'setCookie',函数名后括号内的参数为name、value和days。这段代码中一共有3个这样的函数,这3个函数定义后并不是立即运行的,比如'setCookie'函数,是在代码的第31行调用时运行的,并且没有' function' 调用函数时的关键字。同时,函数名后面的参数也被替换为传递给函数的期望值。这是因为函数就像一台机器,只有建成后才能使用。第7-26行是函数创建,第31、34、37行,第40行是函数。第31 行的setCookie 函数设置了一个名为“dandan”的cookie,其值为“3333”,有效期为“60”天。在第34 行,getCookies 的数量获取名为“dandan”的cookie 的值。如果有值,则显示设置值。如果没有名为“dandan”的cookie,则显示“null”。在第37 行,delCookie 函数删除了名为“dandan”的cookie。第40行,再次调用getCookie函数,显示'dandan'的值。此时显示'null',因为名为“dandan”的cookie已被删除。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 15:46:06
更新时间:2026-02-07 15:46:06 网站建设
网站建设 627
627









