网站页面的布局和展示形式直接影响用户使用网站的方便程度。合理的页面布局可以让用户快速发现网站建设的核心内容和服务:如果页面布局不合理,用户不知道如何获取自己需要的信息,或者很难找到相应的信息,那么他们将离开该网站,甚至永远不会再访问该网站。常见的网页排版形式大致有“国”字型、“厂”字型、框架式、封面式、Flash式布局和标题文字式等一、“国”字形布局
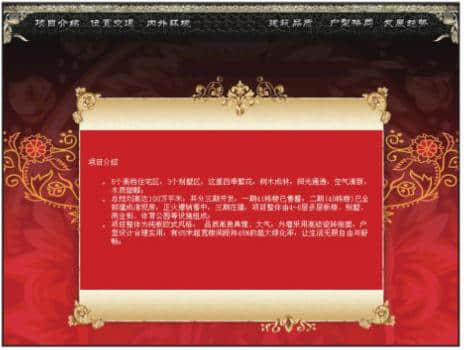
“国”的字体布局如下图所示。最上面是网站标志、广告和导航栏,接下来是网站的主要内容,左右列出了一些栏目,中间是主要部分,网站的一些基本信息在底部。这种结构是国内一些大中型网站常用的布局方式。优点是布局充分利用,信息量大;缺点是页面显得拥挤,不够灵活。
 二、“厂”字形布局
二、“厂”字形布局
“Factory”字体布局是指页面顶部是logo+广告条,底部左侧是主菜单,右侧显示文字信息,如下图。这是网页设计中广泛使用的布局方式,一般用于企业网站的二级页面布局中。这种布局的好处是页面结构清晰,主次分明。对于初学者来说,这是最简单的布局方法。在这种类型中,一种很常见的类型是顶部是标题和广告,左边是导航链接。
 三、框架型布局
三、框架型布局
框架布局一般分为上下或左右布局,一栏是导航栏,一栏是文字信息。复杂的框架结构可以将页面分成很多部分,常见的三栏式布局,如下图所示。上栏显示图片广告,左栏显示导航栏,右栏显示文字信息。
 四、封面型布局
四、封面型布局
封面布局一般应用于网站首页或广告页,在精美的图片上添加简单的文字链接,指向网页中的主要栏目,或通过输入链接进入下一页。下图是封面的版面布局。
 五、Flash型布局
五、Flash型布局
这种版面类似于封面式版面结构,不同的是页面采用了Flash技术,充满动感,能大大增强页面的视觉效果。如下图所示,使用Flash 类型的网页布局。
 六、标题正文型布局
六、标题正文型布局
这种类型的意思就是上面是标题或者类似的东西,下面是正文,比如一些文章页面或者注册页面。如下图,采用了标题正文页面的布局。

我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 17:23:39
更新时间:2026-02-07 17:23:39 网站建设
网站建设 571
571









