在网站设计中,最重要的方面之一是网页的风格。网页的风格包括很多内容,主要包括色彩、网页布局、网页文本交互、多媒体形式、内容结构和网页内容等,下面分别介绍这些方面。1、色彩
颜色包括网页背景颜色、文字颜色、色系和图片颜色等。2、排版
主要是网页的整体结构,各组成部分内容的展示形式,表格、框架、文字缩进、段落等的应用。
在编写文本、查找图像和进行正式的网页设计之前,应该组织基本的网页结构。如果您不以一个相当清晰的结构开始,它几乎肯定会以一团糟告终。参考一些用户喜欢的页面,研究他们的布局和风格,看看他们是如何表现内容的。整页复制别人的东西是剽窃,但向别人学习是一个研究过程。
对要设计的网页进行初步思考后,可以将思考的结果以草图的形式表现出来。这样做有两个目的:
一种是将脑海中的想法变成有形的图片,这样您就可以自己验证它的实际效果。
二是可以把设计草图发给别人,请他们提意见。
草图的设计可以使用Photoshop或其他图像设计软件,主要内容是对网页的整体结构进行规划。比如把网页整体分成几个大的部分,每个部分应该放什么内容,内容应该怎么展示,是图片、动画还是文字。图1-22 是一个网页的草图。

3、网页的交互
主要是网页、客户端和服务器端程序的交互形式,比如客户端是否使用JavaScript框架来增强用户体验,服务器端程序如何实现,如ASP、PHP、XML、CGI、等4、其他的媒体形式
这部分主要是各种使网页看起来生动的内容形式,如Flash动画、Silverlight程序等。5、内容架构
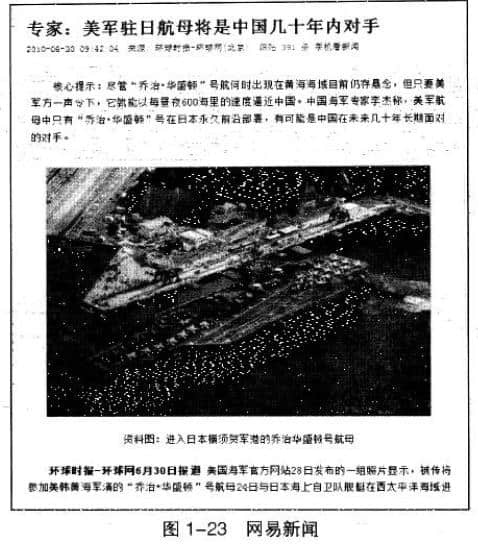
主要是指网站的目录规划、网站的层次性和网页内容。如图1-23所示,是一篇来自网易的新闻文章。这个网页的内容结构很有代表性。首先是一个非常醒目的标题,一目了然。以下是内容的发布时间和来源,因为这部分内容不是重点,但也不能少,所以以较小的字体显示。接下来是总结,用户只需要阅读这几行就可以理解本文的内容。最后是正文,图文并茂。

这种结构值得借鉴。用户在设计展示产品的网页时,还应该将产品的名称放在网页的顶部,让用户一眼就知道是什么。如果介绍的产品内容很多,还应该在正文前面放一个概要,简单介绍一下产品的性能和一些指标。最后向用户详细介绍产品。初学者经常在这方面犯错误。比如产品名称经常和产品介绍混在一起,或者产品介绍很详细,但是没有介绍。在这种情况下,用户就很难理解网页的内容。6、网页内容
主要是指网站的主题是否清晰,网站的整体实用性,网站内文件的相关性,网页内容与主题的契合度,是否有多余的文件等。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 15:49:06
更新时间:2026-02-07 15:49:06 网站建设
网站建设 615
615









