熟练使用Dreamweaver可以加快网站的制作和开发,提高网页的质量。因此,开发者应该在使用Dreamweaver的过程中不断积累技巧。Dreamweaver中常用的快捷方式:
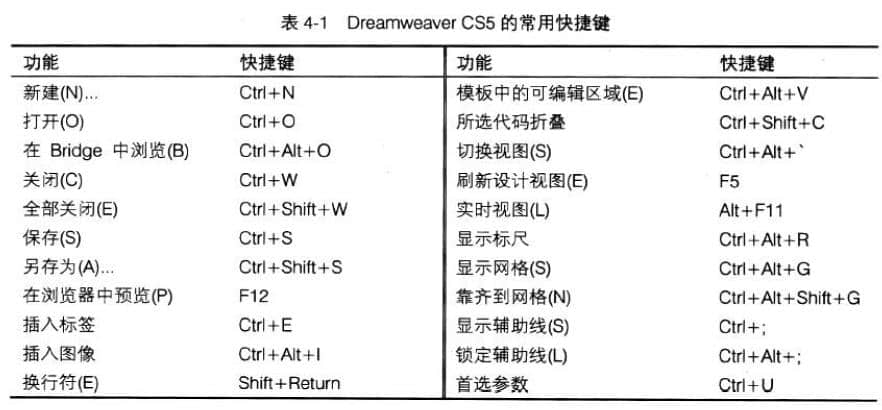
为了方便开发者的操作,Dreamweaver 设置了大量的快捷键。熟练掌握常用的快捷键可以节省很多时间。表4-1 列出了一些最常用的快捷键。
 Dreamweaver的首选参数:
Dreamweaver的首选参数:
Dreamweaver CS6 的首选参数可以匹配Dreamweaver 的功能,以满足开发者自己的习惯。首选项控制Dreamweaver 用户界面的一般外观和行为,还包括与特定功能相关的选项,例如图层、样式表、显示HTML 和JavaScript 代码、外部编辑器以及在浏览器中预览。
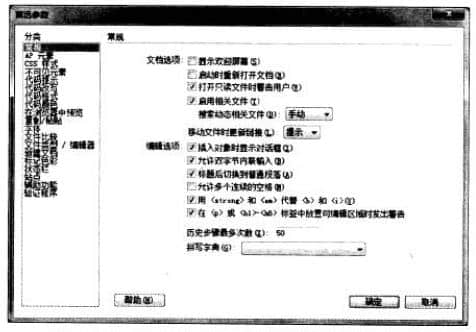
要打开“首选项”对话框,可以选择“编辑”“首选项”命令,或使用快捷键Ctrl+U。其界面如下图所示。

“首选项”对话框左侧有19 个类别。常规:首选项用于控制Dreamweaver 的总体外观。AP:元素偏好参数可以设置AP元素的显示方式和外观。CSS样式:首选项控制Dreamweaver 编写定义CSS 样式的代码的方式。 CSS 样式可以写成速记形式,有些人觉得这样更容易使用。但是一些旧的浏览器不能正确解释速记。不可见元素:首选项允许您在选择“查看”-“视觉辅助”-“不可见元素”命令时指定可见元素的种类。代码提示:首选项允许用户在代码视图或快速标签编辑器中键入代码时快速插入标签名称、属性和值。代码改写:首选项参数用于控制在打开文档时,Dreamweaver 是否根据用户编写的代码重写首选项参数,以更正(或重写)一些技术上的非法代码。代码格式:首选项用于指示Dreamweaver 如何格式化代码。代码颜色:Preferences 指定标签的颜色和通用类别的代码元素,例如表单相关标签或JavaScript标识符的颜色。在浏览器中预览:首选项定义主浏览器和候选浏览器及其设置。复制/粘贴:首选项用于设置当用户将文本从其他应用程序粘贴到设计视图时是否保留原始格式。字体:用于指代各种语言对应的平衡字体、固定字体和代码字体。文件比较:用于引用第三方文本比对程序。文件类型/编辑器:允许用户为每种文件类型指定一个编辑器。新建文档:用于指定用户新建文档时的默认文档类型、扩展名和默认编码。标记色彩:允许用户自定义Dreamweaver 用来识别模板区域、库项目、第三方标签、布局元素和代码的颜色。状态栏:用于设置状态栏的各种显示信息。站点:用于设置文件面板的相关参数。辅助功能:首选项用于控制插入哪些对象并显示可访问性属性。验证程序:偏好参数用于设置与代码校验相关的参数,比如当文档没有明确指定DOCTYPE时应该使用哪个标准进行校验。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 15:44:58
更新时间:2026-02-07 15:44:58 网站建设
网站建设 680
680









