H5页面设计是什么意思?以下内容由推来客网站制作公司分享:
H5指的是第五代HTML,即所谓的HTML5,也泛指所有用H5语言制作的数字产品。所谓HTML是“超文本标记语言”的缩写。我们在网上看到的大多数网页都是用HTML 编写的。 “超文本”是指一个页面可以包含图片、链接甚至音乐和程序等非文本元素。而“标记”是指这些超文本必须由包含属性的开始和结束标志来标记。浏览器可以通过解码HTML来显示网页内容,这也构成了互联网兴起的基础。
HTML第一版于1991年开发,1993年发布,本来HTML应该每隔一段时间就更新一次,但自从1999年12月发布HTML4.01后,就再也没有更新过。接下来的十年间,互联网行业发生了翻天覆地的变化,人们逐渐意识到原来的HTML已经不能适应互联网的发展。这时,有两个组织提出了新的解决方案:WHATWG和W3C。前者开发了Web Applications 1.0,后者开发了XHTML2.0。 2006年,双方决定合作打造新一代HTML,即H5。
自2008年发布草案以来,H5并没有引起广泛关注,而是进入了一个长期的迭代优化周期。直到去年10月,W3C终于宣布,经过8年的努力,终于制定了HTML5标准规范,并向全世界开放。 H5标准规范的开放注定会成为一个划时代的事件,H5工具也逐渐展现出自己的光彩。例如,无需编写代码即可可视化生产的H5生产工具交互大师就受到了各方的关注。
H5之所以能造成如此广泛的影响,是因为它不再只是一种标记语言。它为下一代互联网提供了一个新的框架和平台。像H5工具交互大师,提供免插件音视频、图片动画、本地存储等更炫酷重要的功能,并将这些应用标准化开放,让互联网轻松实现桌面级应用体验.
H5最显着的优势在于它的跨平台性:例如用Interactive Master构建的站点和应用程序可以兼容PC和移动、Windows和Linux、Android和IOS。可以方便的移植到各种开放平台和应用平台,打破了各自为政的局面。这种强大的兼容性可以显着降低开发和运营成本,使企业尤其是创业者获得更多的发展机会。
此外,H5的本地存储特性也为用户带来了更多便利;基于H5开发的轻应用比本地APP启动时间更短,联网速度更快,而且不需要下载和占用存储空间,特别适用于手机等移动媒体。 Interactive Master 允许开发者在不依赖第三方浏览器插件的情况下创建高级图形、布局、动画和过渡效果,这也让用户以更少的流量享受炫酷的视觉和听觉效果。介绍完HTML5是什么之后,再让大家欣赏一下HTML5的设计案例吧:1.活动运营型
为活动宣传运营而打造的H5页面是最常见的类型,形式多样,包括游戏、请柬、贺卡、试题等。不同于以往简单的静态广告图片传播,如今的H5活动运营页面需要以更强的交互性、更高的质量、更有话题性的设计来促进用户的分享和传播。从进入微信H5页面,到最终登陆品牌APP内部,如何设计合适的引流路径也相当重要。
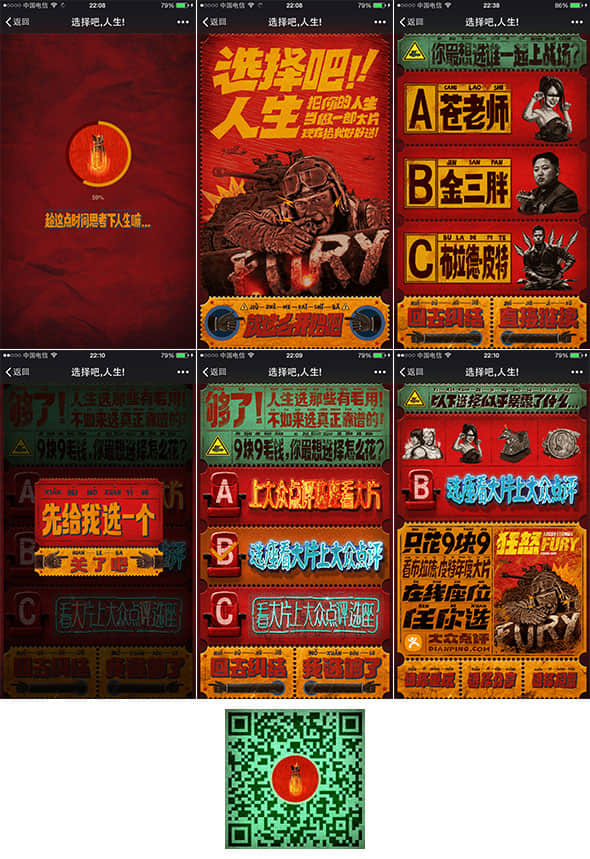
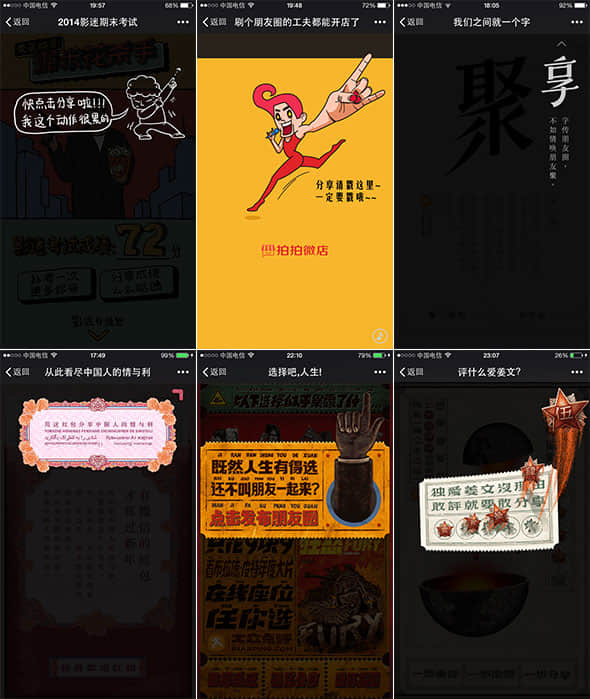
大众点评为电影《狂怒》设计的宣传页深谙此道。复古的拟物化视觉设计吸睛,有质感的旧票根、闪烁的霓虹灯、幽默的动画和音效。你迫不及待地点击每一个选项。围绕“选择”这一品牌关键词,以引人入胜的试题,让用户选择自己的人生大片。最后一题引出“大众点评选座位看电影”,一键直达app购票页面。虽然知道是软文,但还是怀着“短油不错,这个页面有点屌”的心情忍不住点了分享。
 2.品牌宣传型
2.品牌宣传型
与时效性强的活动运营页面不同,品牌推广H5页面相当于一个品牌的微官网,更倾向于塑造品牌形象,向用户传递品牌的精神态度。在设计方面,需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻的印象。
伴随着浪漫的钢琴旋律,《首草老师的情书》以男人的声音讲述了自己在成长过程中对妻子的爱与愧疚,最后引出了“第一草——养阴,心爱之人的首选”的口号妻子”。设计采用回忆般的黑白色调,简单的照片加文字,搭配花瓣飘落、水波纹等轻动画,渲染出唯美优雅的氛围。全新高端养生草药品牌“寿草”,用H5打出发自内心的情感品牌,让用户记住“只为你半生”的爱妻品牌形象。
9032.jpg" width="590" />3.产品介绍型
聚焦于产品功能介绍,运用H5的互动技术优势尽情展示产品特性,吸引用户买买买。
这一类型的H5页面多见于汽车品牌,LEXUS NX是其中的优秀代表案例。精致和极富质感的建模、细腻的光效营造出酷炫的视觉风格。用手指跟随光的轨迹切割画面揭开序幕,通过合理优雅的触碰、摩擦、滑动等互动形式带领用户一同探索产品的7大特性,宏观和微观都照顾周全。

4.总结报告型
自从支付宝的十年账单引发热议后,各大企业的年终总结现也热衷于用H5技术实现,优秀的互动体验令原本乏味的总结报告有趣生动了起来。
《京东的十大任性》用10张横屏页面讲述了京东在2014年的十大成就,视觉设计上采用简洁的扁平风插画,加入纸面质感形成复古卡片拼贴感。不同页面间通过手指滑动实现流畅的视差滚动效果,最后还有刘总这个小彩蛋。一口气看完后大概就了解2014年京东都干了哪些大事。

二.形式为功能服务
在确定了专题页的功能目标之后,接下来就是关键的设计阶段了。如何有的放矢地进行设计,需要考虑到具体的应用场景和传播对象,从用户角度出发去思考什么样的页面是用户最想看的最会去分享的。以下列举几种常见的H5专题页表现形式:
1.简单图文
简单图文是早期最典型的H5专题页形式。“图”的形式千变万化,可以是照片、插画、GIF等。通过翻页等简单的交互操作,起到类似幻灯片的传播效果。考验的是高质量的内容本身和讲故事的能力。
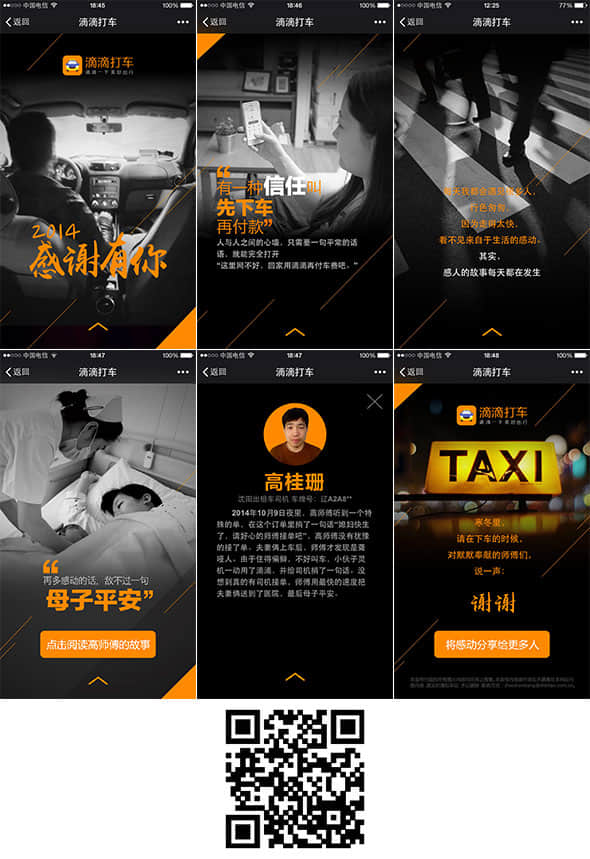
滴滴打车这个案例就是典型的简单图文型H5专题页,用几张照片故事串起了整套页面。视觉简洁有力,采用整屏黑白照片,点缀以滴滴的品牌橙色。每切换一张图片,文字就渐隐浮现,没有其他互动形式,让观众聚焦于内容,通过陌生人之间的真情联系来塑造品牌的正能量形象。

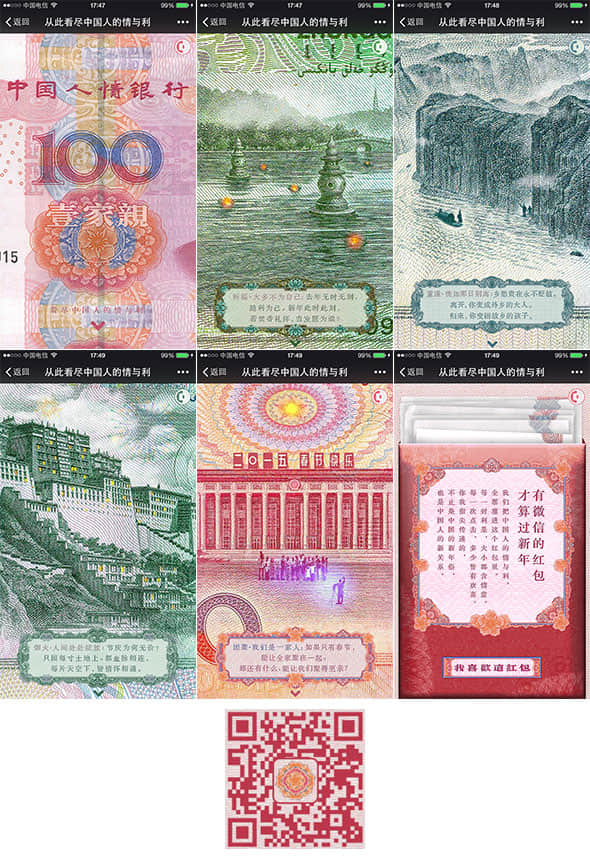
也有不甘平淡的精彩案例。在除夕夜全国人民疯狂抢红包的时刻,微信推出了《从此看尽中国人的名与利》这样一个专题页。第一眼就被镇住了,好亲切的RMB~每个页面都是一张人民币风景局部放大图,创作者加入巧妙的创意元素与微动态进行细腻刻画,带观众走进了人民币的微观世界。每一张钞票图案配合发人深省的文案,在推广微信红包的同时呼吁人们重新审视人情与名利的奥义。

2.礼物/贺卡/邀请函
每个人都喜欢收到礼物的感觉,抓住这一心理,品牌推出了各种H5形式的礼物、贺卡、邀请函,通过提升用户好感度来潜移默化地达到品牌宣传的目的。既然是礼物,那创意和制作便是重要的加分项。
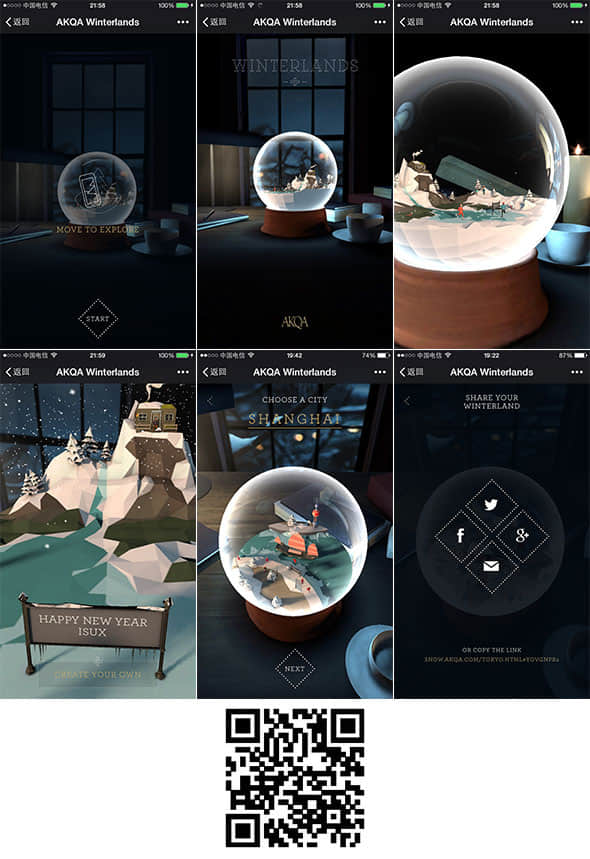
AKQA创意营销公司在圣诞之际献上了一份厚礼——梦幻水晶球。通过移动手机,镜头从水晶球外不断摇晃推近,渐渐走进水晶球的微观世界里。通过手机环顾四周,可以360度欣赏水晶球里的全景,摇一摇雪花便漫天飘洒。写下你的祝福并分享给朋友,相信一定会惊艳到对方。这个H5页面使用了重力感应、3D等技术,文字与BGM的使用也十分讲究,给用户带来了完美的互动体验,值得细细品味。

Evernote在过年期间也别出心裁地推出语音贺卡,通过公众号引导用户对其发送一条语音消息,然后把这条祝福语音结合中国风动画做成一张独一无二的语音贺卡发送给朋友。整体色调也是以Evernote品牌色为主,同时蕴含着一丝优雅的年味,十分讨巧。

3.问答/评分/测试
问答形式的H5页面也屡见不鲜了,利用用户的求知欲和探索欲,一路选选选,看最后到底是什么成绩。一条清晰的线索是必要的,最后到达的结果页也需要合理不突兀,如果能辅以出彩的视觉和文案,弱化答题的枯燥感那就再好不过了。
与本文开头一样也是大众点评的项目,这次是为姜文的电影《一步之遥》做持续推广,让用户为姜文的代表作评分。视觉设计依旧出彩,开脑洞的创意和动画设计令人叫绝(一定要扫一扫体验下!)。延续了怀旧大字报风格,字体、文案、装饰元素等细节处理也十分用心。问答形式的H5页面能做到这个份上也是蛮拼的。

4.游戏
从 “围住神经猫”、“看你有多色”等单纯小游戏再到杜蕾斯“一夜N次郎”(即山寨版“别踩白块儿”)等品牌植入式小游戏,H5游戏因为操作简单、竞技性强,一度风靡朋友圈,但创意缺乏和同质化现象导致用户对无脑小游戏逐渐产生了厌倦。品牌要在游戏上做到成功传播,需要在玩法和设计上多下点功夫。
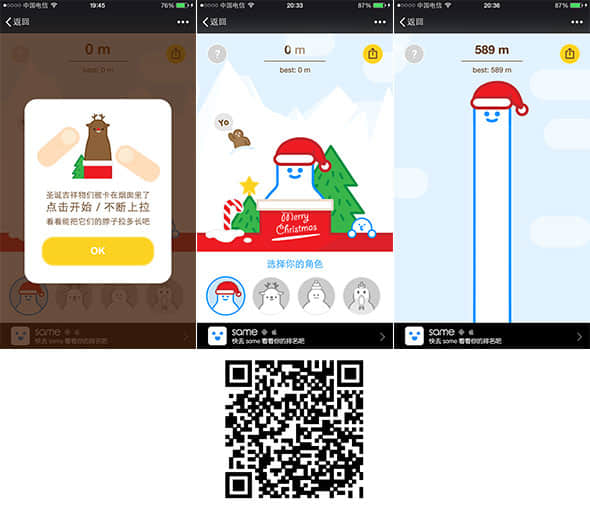
Same在圣诞节推出了一款名为《圣诞老人拯救计划》的H5小游戏,操作非常简单,只需用手指交替上滑,把角色的脖子向上拉到无限长,游戏会记录你拉的最高距离,跟朋友比一比谁比较长。界面清新可爱,与Same的招牌画风一致,游戏角色也是Same的品牌角色,通过幽默恶搞的游戏向用户传达Same独到有趣的产品文化。

三.为设计加分的4个要点
一个H5页面设计品质的出众与否,会直接影响其传播效果,甚至影响到用户对品牌形象的认知。在这里总结出以下的设计要点:
1.细节与统一
要成就高品质的用户体验,必须考虑到细节与整体的统一性。复古拟物的视觉风格,那字体就不能过于现代;幽默调侃的调调,那文案措辞就不能过于严肃;打情感内容牌的,动效就不能过于花哨。
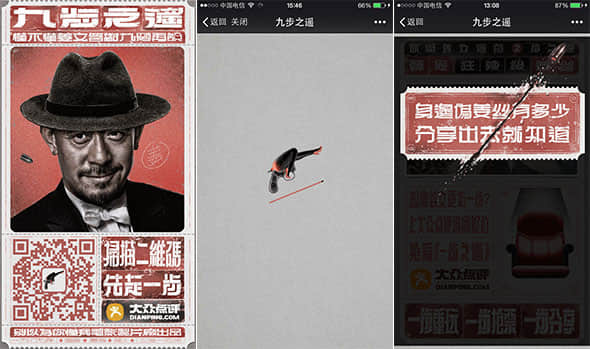
大众点评姜文电影推广系列的《九步之遥》H5专题页便牢牢抓住了这一点。从二维码入口到性感的loading页,再到最后分享提示的设计,包括文案措辞和背景音效,无不与整体的戏虐风保持一致,给到用户一个完整统一的互动体验。

尤其关注“分享提示”这个细节设计,比起一个简单的箭头和一句冷冰冰的“点这里分享”,用心的细节设计带来的高品质和好感度是显而易见的。再贴几个精彩案例:

2.紧跟热点,利用话题效应
想要你的H5专题页一夜爆红,第一时间抓住热点并火速上线,借机进行品牌宣传也不失为一条捷径。
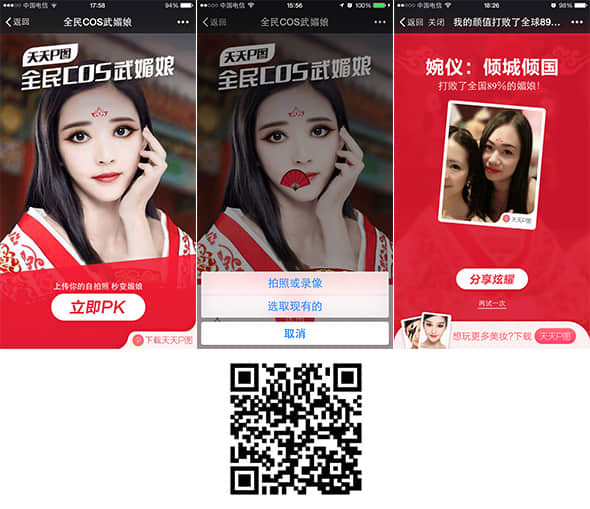
天天P图抓住武则天热播的契机推出了风靡海内外的媚娘妆,同时《全民COS武媚娘》的H5互动页也第一时间上线,操作简单易上手,一键上传照片就能立刻完成媚娘妆,与万千媚娘们进行PK,娱乐了大众又推广了产品。

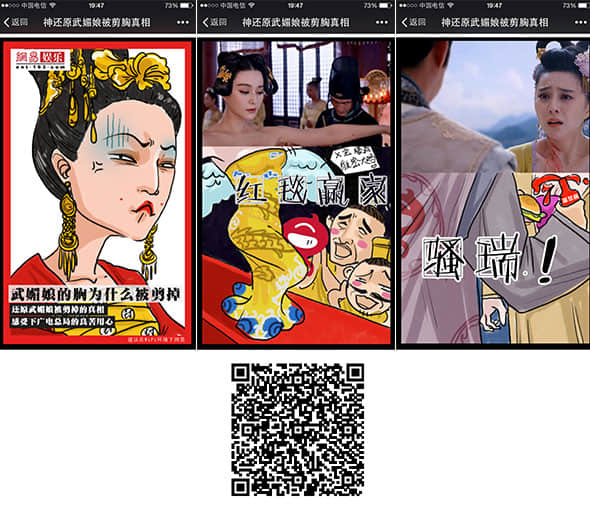
网易娱乐在武媚娘剪胸风波的风口浪尖上推出了名为《神还原武媚娘被剪胸真相》的H5专题页,放下节操用极富想象力的粗旷草图风向广大观众“还原”了真相。一时间被疯狂转发,网易娱乐也算是顺势自我宣传了一把。

3.讲个好故事,引发情感共鸣
不论H5的形式如何多变,有价值的内容始终是第一位的。在有限的篇幅里,学会讲故事,引发用户的情感共鸣,将对内容的传播形成极大的推动。
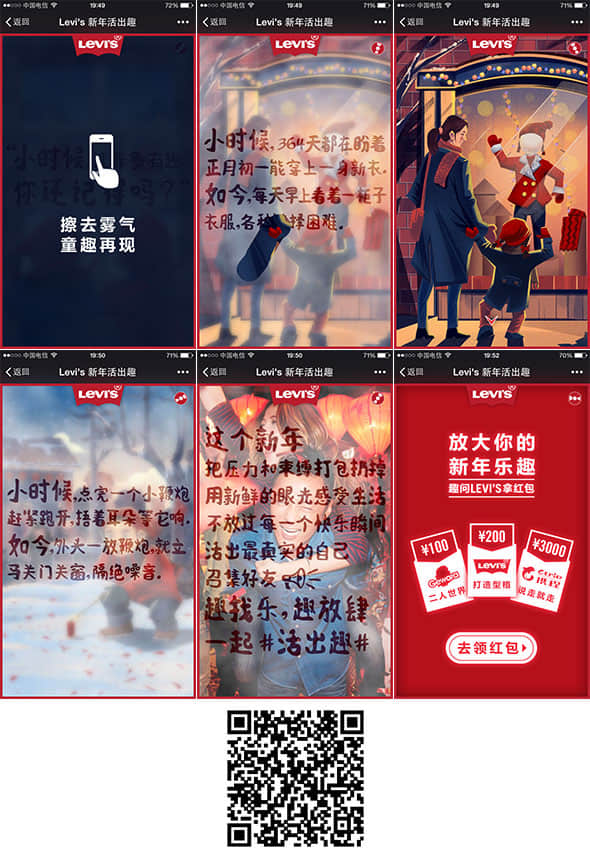
LEVI’S新年优惠活动专题页以第一人称的口吻,用小时候简朴却热闹的新年与长大后富足却乏味的新年做对比,用手绘风渲染出亲切的怀旧氛围。最后引出“这个新年,把压力和束缚打包扔掉,用新鲜的眼光感受生活,一起活出趣”的品牌推广slogan,代入感极强的故事无疑是驱动分享的源动力。

4.合理运用技术,打造流畅的互动体验
随着技术的发展,如今的HTML5拥有众多出彩的特性,让我们能轻松实现绘图、擦除、摇一摇、重力感应、擦除、3D视图等互动效果。相较于塞入各种不同种类的动效导致页面混乱臃肿,我们更提倡的是合理运用技术,用心专注于为用户提供流畅的互动体验。
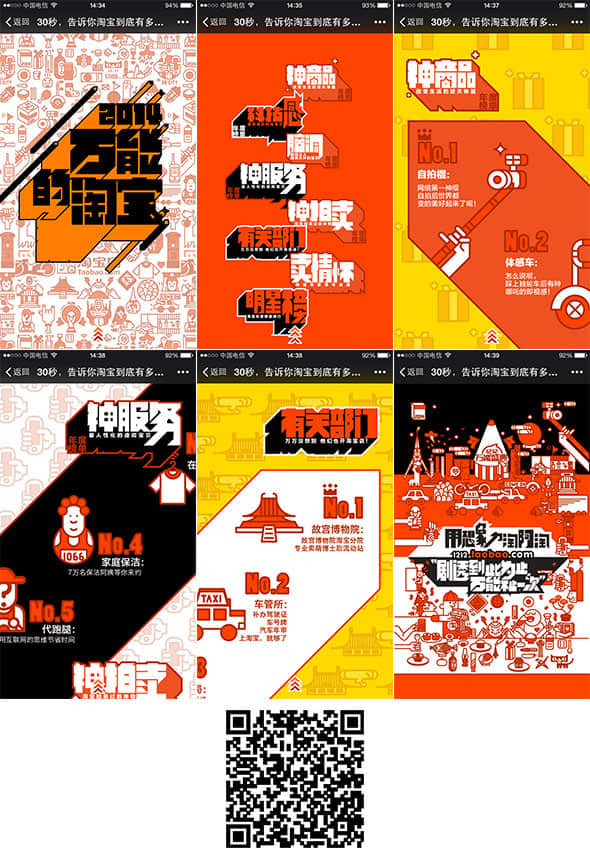
典型的案例是淘宝在双12推出的预售推广H5专题页。在浏览过程中我只使用了一种向上滑动的手势,而页面呈现出来的效果却犹如一个流畅的动态GIF。设计师巧妙利用图形设计与组合,在滑动过程中营造出一种丰富的视差滚动效果,单个图形元素的遮罩、旋转与整体页面的动势配合极为默契。

推来客总结:随着手机硬件的升级、HTML5技术的发展以及微信平台的开放,HTML5的跨平台、低成本、快迭代等优势被进一步凸显,这对身处于移动互联网大潮的企业主、品牌、设计师和开发者来说,都将是一个最好的时代。未来必将涌现更多优秀的H5页面,让我们拭目以待。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!




























































 更新时间:2026-02-07 15:43:57
更新时间:2026-02-07 15:43:57 网站建设
网站建设 546
546









